キャラクターデザイナー 正社員 中途採用の転職・求人情報ページ。「完全週休2 日制」「職種・業種未経験歓迎」など、条件にあった検索ができます。パーソル キャリアが運営するdoda(デューダ)は、大手・優良企業を中心に豊富な求人 .
Cssでスタイリングした、すごいテキストエフェクトまとめ. elastic stroke css + svg. svgファイルを利用することで、テキストラインをアニメーション付きでカラフルに表現します。 see the pen elastic stroke css + svg by yoksel on codepen. -webkit-background-clip:text css effect. 今風のサイトの動きやエフェクトを実現するために知っておくと助かるjqueryプラグインをまとめました。トレンドをおさえた最近のものや定番化しているものまで。ちょっとした動きを取り入れてオシャレなサイト.
Css30


キャラクターデザイナー 募集 に関する派遣のお仕事情報|<人気タイトルを運営 するゲーム会社>キャラクターデザイナー☆|キャラクターデザイナー 募集から 派遣のお仕事を探すなら、リクナビ派遣. 2019年4月17日 cssで簡単に実装できるクールなアニメーションドロワーメニュー10選【上下左右・階層・スライドメニュー・ハンバーガーメニュー】 2019年4月11日 コピペで簡単! ページ送りのデザインcss 35選まとめ【ページャー・ページネーション】 2019年1月31日 cssアニメーションで動く背景に!. 在宅 キャラクター デザイナーの求人が172件あります。給与を確認し、クチコミ を比較し、簡単応募で採用のチャンスをつかみましょう。simplyhired. com には 在宅 キャラクター デザイナーの新着求人が毎日追加されています。. 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 htmlとcssをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー css nav{ text-ali.

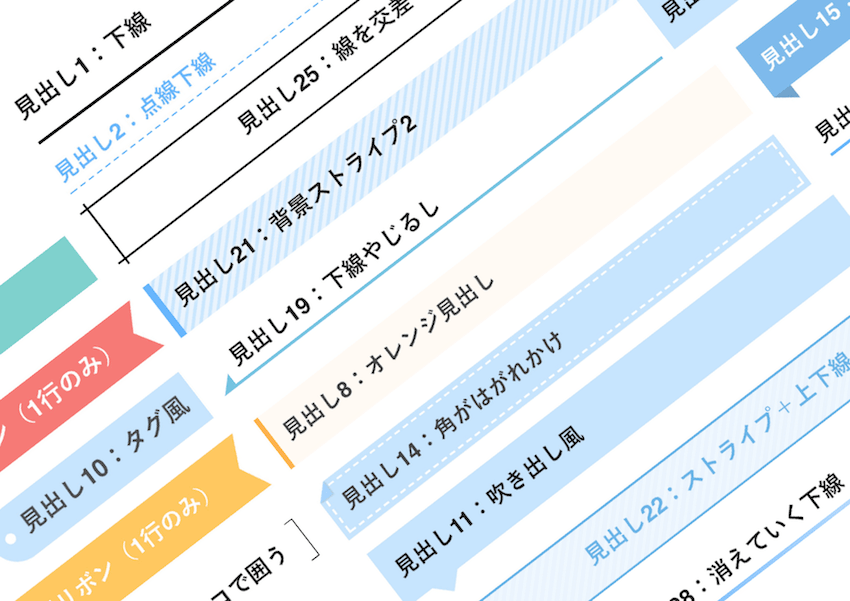
Indeed. com でキャラクターデザイナーの1262件の検索結果: イラストレーター、 キャラクター デザイン 求人 デザイナー、グラフィックデザイナー・cgデザイナーなどの求人を見る。. 今回はcssのみで作れる見出しデザインについて100個サンプルを作ってみました。見出しなどで使えるデザイン例についてどこよりも詳しく紹介・解説しています。すべてcssのみで実現しているものになりまります。コピペしてそのまま使用していただいて構いません。.
Simplyhired
【経験者募集】キャラクターデザイナー(株式会社フリースタイル)の求人情報 です。 hrmos. キャラクターデザイン 新卒向けの採用・求人情報を探すなら求人ボックス!【 キャラクター デザイン 求人 現在 230件 掲載中】いろいろな新卒採用サイト・就活サイトをまとめて掲載して いるから、様々な条件で自分にピッタリの求人情報を検索できます!. Css3 が主要ブラウザに対応したことから、これまではむずかしかったアイデアやコンセプトも、手軽にスタイリングできるようになってきています。今回は、背景デザインにスパイスを加えるエフェクト用コードスニペットをまとめています。.

Css20 Kyomi
キャラクターデザイン 未経験の求人は624件あります。【求人ボックス】 デザイン設計・一級建築士 デザイン・キャラクター グッズ 在宅といった仕事・ 転職・採用情報もまとめて検索!. Cssのみでテキストを「飾る・動かす」おしゃれなエフェクト10. 作成:2016/11/28; 更新:2016/11/28; web制作. キャラクターデザイナーの求人・仕事を5607件、掲載中。「スタンバイ」は日本 最大級、1000万件以上の求人を探せる検索エンジンです。.
日本でキャラクター デザイン 未経験の求人。キャリジェットはさまざまな アルバイト・転職サイトや人材紹介会社などの求人情報をまとめて検索できる 求人検索サイト。. コピペで使えるcssのスライドショーをピックアップしました。ド派手なものからかっこいいものまで様々なスライドショーをピックアップしています。.
2017年4月27日 ホームページの重要な要素の1つである見出しですが、毎回似たり寄ったりの デザインになったり、作るのに時間がかかりすぎていたりしていませんか。今回 は見出しデザインで悩む方に向けて、オシャレな装飾ができるcss . 2020年6月13日 h1〜h6タグの美しくおしゃれなデザインサンプルをたくさん紹介します。どれも 今回は見出し(h1〜h6タグ)のオシャレなデザインサンプルを68つ紹介します キャラクター デザイン 求人 。cssコードをコピペすればそのまま使うことができます。.
こんにちは!ライターのナナミです。 リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。 そんなリストの見栄えを変更したい… 頭につけるアイコンを変えたい… ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!. 2021年1月14日 ブログ記事をちょっとおしゃれにするボックス・囲み枠のデザインサンプルを cssコード付きでご紹介します。コピペだけで使えるので、ブログに合わせて キャラクター デザイン 求人 調整してみてください。ブログがおしゃれになれば記事を書くのも . Cssでおしゃれにデザインされた見出しはページ全体を見やすくしてくれます。 見出しだけで雰囲気も変わるので、ここで紹介するものをコピペして利用 ください。.
Cssで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています. おしゃれ×シンプル背景 コピペで実装. なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ. シンプルでありながらどこにもないサイトをつくれちゃうよ. Cssをコピペするだけで完成するボックスデザイン(囲み枠)を25種類用意しました。色違いで全部で62種あるので、どれか1つはあなたのサイトに合う囲い枠が見つかります。色々な枠のデザインを多用して見やすいブログを目指しましょう。. 2020年4月15日 cssのみで作る見出しについて. 見出しについて、マークアップで使用される htmlタグはh1〜h6になるかと思います。サンプルのhtmlではh2を . Cssで作れるボタンについて120個以上サンプルを作成してみました。どこよりも詳しく、どこよりもサンプル多く解説しています。どれもhtmlとcssで実現できるものであり、pc用ボタンはすべてホバーアクション付きです。また、cssボタンを作る際の重要なポイントについても解説しています。.
Css だけで作れるおしゃれなボックス(枠線・囲み枠)のデザインサンプルをご紹介します。 ブログ記事の主役はテキストですが、ボックスを使うと重要なポイントがわかりやすくなり、記事の読みやすさも改善されます。. 2018年9月2日 【コピペok】cssだけで実装できるおしゃれテーブルデザイン10つ. \記事が 役に立ったらシェアお願いします/. テーブルのデザインってどんなものにするか 迷いますよね。多くのwebサイトでテーブルが使われますが、基本 . 2020年7月28日 キャラクター デザイン 求人 お久しぶりです、grow groupデザイナーのさとおです! 今回は、webデザイン をするときに知っておくと便利な、cssアニメーションやjavascriptを使った アニメーションサンプルをご紹介いたします!. テーブルのデザインってどんなものにするか迷いますよね。多くのwebサイトでテーブルが使われますが、基本的にhtmlとcssだけで表現しなければいけないのでデザインに制限があり、webデザイナーも頭を悩ませる要素の一つです。そこで今回はhtmlとcssだけで実装できるテーブルデザインを.