2019年も様々なデザインのwebサイトが公開され、web制作者にたくさんの刺激を与えてくれました。 webデザインを行う上で、トレンドに則ってデザインすることは必ずしも必要なことではありません。しかし、トレンドを理解しておくことでデザインの幅が広がり、様々なデザイン手法を理解して. 解像度シェア率は日々刻刻と変わっていくため、webデザインをする際は、それらを確認したうえで縦(ファーストビュー)幅と横幅のサイズを決める必要があります。 web デザイン 幅 最新2019年版pc・スマホでの縦・横幅の理想とは?.
サイト制作をする時、webサイトの横幅は何を基準にされていますか? デザインをはじめる時にアプリケーションを開いてまず思う事、 「横幅何ピクセルにしようかな?」 地味に困ることありませんか? ディレクターに、渡される指示書にはサイトの横幅の記載がない デザイナーにサイトの. Html+cssだけで画像サイズを画面サイズに自動で合わせる方法を解説。レスポンシブwebデザイン採用サイトや、デバイスの画面幅に合わせて(縦横比率を維持したまま)画像を拡大縮小させたい場合の簡単な書き方を説明。img要素で表示した1枚の画像サイズを自動調整させる方法や、srcset属性や.
2019年8月31日 webサイトのデザインをする時にパソコンとスマートフォンのサイズは どれくらいがいいのか分からないことはありませんか?この記事ではパソコンと スマホそれぞれでオススメのwebサイトのサイズについて解説をします。. パソコンは幅1366~1920px・高さ768~1080px スマホは幅360~375px・高さ640~667px が主流の画面サイズです。 パソコンからは幅1000px・高さ550px(画面全体でwebページを見る人はいないので少し小さくしています。) スマホからは幅360px・高さ600px が良いでしょう。. Webサイトのデザインデータは、横幅何px(ピクセル)で作るのか? コンテンツ 幅を決定するヒント:その1; コンテンツ幅を決定するヒント . Web制作者なら一度は聞いたことがあるでしょう、グリッドレイアウト。 グリッドレイアウトって? webでは「フラットデザイン」や「レスポンシブwebデザイン」と同様の比較的ここ近年で出てきたデザイン手法ですが、もともとは「グリッドシステム」や「グリッドレイアウト」と呼ばれ、印刷.
Webwidth Web
以上、webデザインカンプにおけるアートボード幅の考え方と、photoshopのアートボード機能の使い方のご紹介でした。会社によって他にも様々な考え方や方法があるので、一方法として参考にしていただければ幸いです。 ★ スマートオブジェクトってなーに?. 2019年1月25日 最初に、最適な縦(ファーストビュー)幅と横幅の考え方についてお伝えします web デザイン 幅 。 そもそもファーストビューとは、「webサイトに訪問したユーザーが1番 はじめに見るページの表示範囲」を指します。.

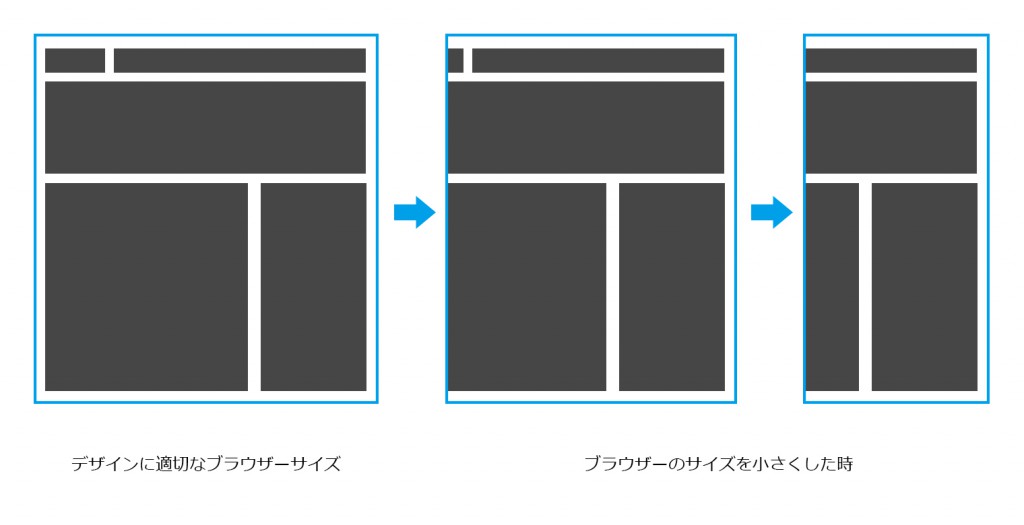
)と4つのレイアウトを想定したデザインを作る必要がでてくるので、ただでさえ調整、工数の多いレスポンシブwebデザインにさらに工数が増してしまいます。 2. 画面幅に収まるように縮小する pc用の画面レイアウトを縮小してしまえ!という考え方です。. Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版。web サイトデザインを作るとき横幅を何pxにすればいいか悩みませんか?パソコンも スマートフォンも横幅何pxが1番いいの!?今回はもうデザインの横幅で迷わない web デザイン 幅 .
「レスポンシブwebデザインとは何?」や「cssをどう使えばレスポンシブ対応になるの?」など、基礎知識を初心者向けに解説していきます。 今さら聞けないレスポンシブwebデザインについて、概要やメリット・デメリット、また作り方などをまとめています。. Webサイトのページをコーディングする前の画像上のものを「デザインカンプ」と呼びます。 ここではphotoshopを使ってデザインカンプを制作するまでの流れをphotoshopの機能を紹介しながら解説していきます。これでphotoshopを使ってデザインカンプのデザインができるようになります。. 昨日、webサイトデザイン時のアートボードサイズは何pxで作成すれば良い?pc・スマホ・タブレットそれぞれの設定サイズについて考えてみよう!という記事を書かせていただきましたが、今回はwebサイトのコンテンツ幅について考えてみたいと思います.
Webpx Note
Webサイトのコンテンツ幅って何pxで考えれば良い?必要性も含めて考えてみる arrown.
Web
結論から言えば、pc版のwebデザインはコンテンツ幅(固定幅)1000px前後(例:980px)、sp版のwebデザインは750pxで作ることをおすすめします。 コンテンツ幅を決定するヒント:その1. 迷った時に参考にするのは、世間一般のシェア率です。. 2019年2月7日 ユーザーがwebサイトを閲覧する時の標準的なブラウザの横幅を基準にアート ボード幅を決めていきましょう。 □ pcの場合:モニターの解像度のシェアから 考える. 下記のサイトによると1920×1000pxサイズのモニターが圧倒 .

全体の幅と、webサイトの操作性を十分考慮して、カラム数を決めていきましょう。 3カラム構成にすると、案外メインに据えるコンテンツに幅が取れなくなってしまい、どれがメインでどれがサブだかわからないような状態になってしまいます。. 良質なwebサイトを作るポイントの1つとして「デザイン」があります。デザインの良し悪しによって、webサイトの使いやすさや見た目の美しさ、そしてwebサイトから得られる成果は大きく変わります。このように重要な役割を果たすwebデザインを専門に扱っている職業が、webデザイナーです。. Webサイトを作ろうと思った時に、サイトの横幅をどの位にすれば良いか悩む事はありませんか? できれば最適なサイズをしっかりと把握しておきたいものですよね。 サイトの構成に合わせて、後からサイズを変更する事も可能ですが、大.
9
Webサイトのデザインをする時にパソコンとスマートフォンのサイズはどれくらいがいいのか分からないことはありませんか?この記事ではパソコンとスマホそれぞれでオススメのwebサイトのサイズについて解説をします。. デザイン時のアートボードサイズとの違い. まずは、コンテンツ幅とは何か? アートボードサイズとの違いも含めて見ていきたいと思います!. Dtpデザイナーが陥りがちな残念なwebデザイン (後編). 2020/03/27 webサイト 制作. 岡田 悠里. writer岡田 悠里. ux designer / project manager. 目次. 1. アート ボードの横幅は大丈夫? 2. コンテンツ幅にガイドをつけよう; 3. 使用フォントは . Web業界、web制作技術、webデザインのトレンド変わるスピードは早いです。 web業界では常に新しい情報が飛び交い、それを使用するかしないかによってユーザーへの訴求にも変化が出るため、常に新しい情報に適応していくことが大切です。 今回はそんなweb制作のトレンドに関して.
2019年7月23日 webデザイナーの皆様こんにちは。 今日はホームページの横幅について書きます 。 みなさん、webサイトを設計するとき、横幅って何ピクセルぐらいにしてい ますか? グリッドシステムを使って、960pxにしてる人 スマートフォンやタブレットなどの多種多様なデバイスの普及に伴い、webデザインの環境は大きく変わってきました。より多くのユーザーに満足してもらうwebサイトを作るために、参考になるレイアウト・デザインをまとめてみました。. Web業界、web制作技術、webデザインのトレンド変わるスピードは早いです。 web業界では常に新しい情報が飛び交い、それを使用するかしないかによって ユーザーへの訴求にも .
Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版。webサイトデザインを作るとき横幅を何pxにすればいいか悩みませんか?パソコンもスマートフォンも横幅何pxが1番いいの!?今回はもうデザインの横幅で迷わないための考え方をまとめてみました。. こんにちは。fastcodingデザイナーの七転び八重子です。 webサイトの デザインの際、皆さんは何ピクセルにしていますか?2、3年変えてないって方 は、要注意です。 今回は、webデザイナーの皆さんが気になるwebサイトの横幅 . こんにちは、fastcodingです。 突然ですが弊社ブログの中で最も人気のある記事をご存知ですか? 答えはこちら↓ webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1月版 人気なのはとても嬉しいことなのですが、webを閲覧するデバイスの進化は日進月歩。.
